『アドビ イラストレーター超速習得は』、
人気blogランキングに参加しています。
こちらをクリックしていただけると大変励みになります。
よろしくお願い致します。
記事にいただいたコメントに、
回答させていただく形で、
記事を書いてみたり、
『あ、アドビ フォトショップやる前に
資料集めの方が先だった!』
と気づいて記事を書いているうちに、
すっかり間が空いてしまいました、
『と、いうわけでまずはフォトショップから』の続きです(^_^;)
集めた資料をアドビ イラストレーター習得に『使う』のに、
一番てっとり早いのが、『スキャンして取り込んじゃう』ことです。
それをイラストレーターで『配置』して、
そのまんまトレースしてしまうワケなんですが、
この取り込みにもコツがあります。
『イラストレーターでのトレース用の画像の取り込み』までは、
説明致しましたので続きをやりますね。
画像を取り込んだままだと、
向きが逆さまだったり、傾いていたりすることがあります。
基本的には取り込み段階でそれを考えて、
スキャナーに『まっすぐ』写真を乗せればいいんですが、
わずかな傾きは出るものです。
そこで、取り込んだ写真を
イラストレーターでトレースしやすいように、
『回転』させるワケです。
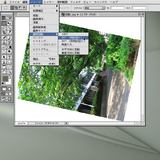
 まず、『メニューバー→イメージ→画像回転』に、
まず、『メニューバー→イメージ→画像回転』に、
写真を『回転』させるコマンドがあります。
『180°』『90°(時計回り)』
『90°(反時計回り)』など、
90°ごとに、ざっくり回転させるコマンドで、
だいたいの向きを合わせます。
ここでは『90°(時計回り)』ですね。
次に傾きをまっすぐにする為に『角度入力』で、
微妙な角度を調節するワケですが、
ここで問題になるのは、
『この写真が『何度』傾いているのか、わからない。』
と、いうことです。
「だいたい、10°くらい傾いてると思うんだけどなぁ~…。」
なんて、相当慣れてないと、わかりませんよね(^_^;)
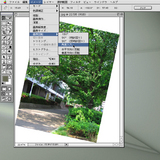
『ものさしツール』は『ツールボックス』の
←ここにあります。
ものさしの形のボタンですね。
わかりやすい(^O^)
キュ~っとひっぱって…。
 それで、さっきの、
それで、さっきの、
『メニューバー→イメージ→画像回転』にいきまして、
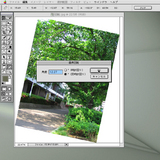
こんどは『角度入力』ってコマンドを選びますってぇと…。
 『これくらい傾いてます。』という角度が、
『これくらい傾いてます。』という角度が、
すでに入力されています。
便利でしょ?
もちろん『OK』してください。
 で、今度は周りの余白が気になりますから、
で、今度は周りの余白が気になりますから、
『ツールボックス』の『切り抜きツール』で、
切り抜きたいところを四角く囲みます。
 後は写真をダブルクリックすると、
後は写真をダブルクリックすると、
トリミング(必要なところだけ切り抜くこと)されて、
できあがり。
このようになります。
今日はいかがでしたでしょうか?
『キュ~っ、パッ』で、たいていカタがつく、
と、こういうワケなんでございます。
試しに具体的な操作法などを、『紙芝居形式』で載せてみました。
…『読む』には、全く向いてませんね(^_^;)
こういう記事も増えると嬉しい♪
なんて方は知りたい操作など、コメントください(^O^)/
『珍しく、役に立ちそうだよ!』という方は人気blogランキングをクリック(T_T)








コメントを残す