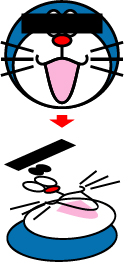
 ←こうして描けば、イラストレーターのデータが、
←こうして描けば、イラストレーターのデータが、
どうやって作られているか一目でわかるんではないかと思います。
要は切り絵の要領なんですね。
色のついた紙を切り取って、重ねたり並べたりで、
台の上に置いていくようなカンジでデータを作る。
これが基本の考え方で、覚えようとする側にとっては、
一番最初に言って欲しいことなんですけど、
なぜかこうして説明してあるマニュアル本を見かけません。
ので、作ってみました。
図を見てのとおり、イラストレーターのデータを扱う時には、
パスで作られた図形(オブジェクト)の位置を考える必要がありますが、
『水平』に何ミリ、『垂直』に何ミリという二次元の情報に加えて、
『重なり方』という、『奥行き』を合わせた、
三次元的な考え方が必要になります。
当たり前と言えば当たり前なんですけど、
描こうとする図形やレイアウトが複雑になればなるほど、
この考え方がシビアになってきますし、
これ、以外と奥が深いんですよ。
イラストレーターやフォトショップを日常的に扱っていると、
『これはイラストレーターで作ってあるな。』とか、
『これはフォトショップで作ってあるな。』とか、
『ここからここまでフォトショップで、ここからはイラストレーターだな』とか、
画面を見た瞬間にわかるようになるんですけど、
たまに『どうやって作ったんだ?!』というのに、
出会うこともあります。慣れてくるとめったになくなりますが。
イラストレーターで作ってあることは明らかだけど、
オブジェクトの重なり方を考えると、一見ありえないように見える画面。
データをバラしてみればわかるんですけど、
『重なり方』をややトリッキーに使ってあったりするんですね。
当たり前のことをナメてかかると、ある程度以上は上手くなりません。
当たり前の事に熟知していると、その当たり前をひねって使う事で、
手品のように劇的な効果が作れることもあります。
ちょっと難しい製図のパターン↓

答え合わせはやりません。
ぜひ悩んでみてください。



コメントを残す