1. イラストレーターとフォトショップの違い
「イラストレーターとフォトショップってどう違うの?」
とか「どんな風に使い分けるの?」という風に、
聞かれる事があります。
実際に使ってみると全然違うソフトなのですが、
興味を持ち始めたくらいの段階の方には、
違いがよくわからないかもしれません。
今回は、イラストレーターやフォトショップを
これから勉強してみようという方や、
購入を検討されている方に向けて、
それぞれの違いについてまとめていきます。
1ー1. イラストレーターは図形の描画やレイアウト、
フォトショップは写真の加工等を得意とします。
それぞれのソフトの特徴を一言で言うと、
イラストレーターは「製図・レイアウト」のソフト。
フォトショップは「写真や画像の加工」のソフト。
であると言えます。
2. イラストレーターは図形描画のソフト
イラストレーターでは主に「図形」を扱います。
正確な図形を製図したり、レイアウトする事が得意で、
加えて「文字」を打ったり編集したりする事ができ、
さらに「画像をレイアウト」する事ができます。
基本的に画像は貼り付けてレイアウトするのみで、
画像そのものを加工する事は得意ではありません。
画像そのものを加工するところは
フォトショップの得意分野になってきます。
ですので、図形・文字・画像といった複数の要素を、
レイアウトし、配色して行うデザインの作業は、
イラストレーターを主体に進める事が多くなります。
3. フォトショップは画像加工のソフト
一方、フォトショップは主に「写真」を扱います。
図形を描画する機能も文字を打つ機能も、
一応備わってはいますが、
あくまで補助的な感じのものです。
複雑な図形を製図していったり、
大量の文字を扱ったりするのには向いていません。
その代わり、写真の色調を調整したり、
変形させたり、合成したりする事については、
できない事はないんじゃないかと思うほど、
機能が充実しています。
4. 役割の違いを生む、データ形式の違い
4-1. イラストレーターとフォトショップのデータ形式の違い。
 イラストレーターとフォトショップの
イラストレーターとフォトショップの
こうした「得意分野」の違いは、
それぞれで扱うデータ形式の違いによるものです。
まずフォトショップで扱うデータ形式は、
「ラスターデータ」あるいは「ビットマップデータ」
と呼ばれるもので、色の付いた四角「ピクセル」を、
タイル状に敷き詰めて画像を表現するデータ形式です。
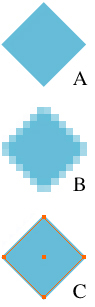
例えば図Aのような青い菱形を表現したい時なら、
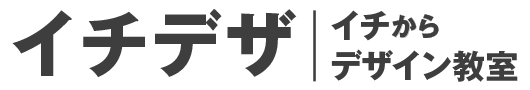
図Bのように青いピクセルをビッシリ並べていって、
離れて見ると菱形に見える、という感じです。
ピクセル一つ一つに色を付ける形で画像を表現する為、、
写真のような細かい陰影のある画像表現が得意です。
また、画像のサイズが大きくなればなるほど、
画像の解像度が高く、細かくなればなるほど、
表現に必要なピクセルの数が増えていくため、
データサイズも大きくなるという特徴もあります。
イラストレーターで主に扱うデータ形式は、
「ベクターデータ」あるいは「ベクトルデータ」
と呼ばれ「点と点を線で結ぶ」という考え方で、
図形を描画していくデータ形式です。
例えば図Aのような菱形を表現したい時に、
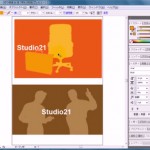
「4つの点を4本の直線で結んで青く塗る」という、
図Cのような形で表現していくイメージです。
点と線で描かれた図形の中は基本的に
ベタ塗りかシンプルなグラデーションになる為、
細かい陰影のあるような表現には向きません。
しかし、例えば図のような菱形であれば、
「4つの点の位置」
「それぞれの点をどう結ぶか」
「図形の色は何か」
という情報だけで図形が描かれるので、
データサイズが少なく済むのが特徴です。
また、ベクターデータの場合、
画像のサイズが大きくなっても、
「点4つ・線4本・色」という情報量が変わらない為、
データサイズがほとんど変わりません。
4-2. 扱うデータ形式が違いが、役割の分担を生む。
例えばチラシ一枚作るには、図形や文字や写真など、
たくさんの要素が必要になります。
しかし考えてみると、
写真を除く、図形や文字については、
あまり細かい陰影は必要ない場合が多い、
という事がわかります。
どちらかというと、図形を製図する事や、
描かれた図形や文字・画像などの要素を
正確にレイアウト出来る必要があります。
ですので、チラシを作るときには基本的に、
イラストレーターを使います。
図形を描画する機能が充実していますし、
図形や文字や写真など、たくさんの要素を、
データサイズを少なく扱う事ができるからです。
しかし、そのチラシに掲載される写真を、
明るく鮮やかに加工したりする事は、
イラストレーターにはできません。
イラストレーターは細かい陰影のある、
ビットマップデータの扱いには
向いていないのです。
そこはフォトショップの出番になります。
写真を明るく、鮮やかに、
コントラストを強く色調を補正したり、
写真を合成したりするのは、
フォトショップの得意な仕事となります。
4-3. どちらを覚えるべきか。どちらを購入すべきか。
まず、仕事としてデザイナーをやりたいのであれば、
両方覚える必要があります。
不自由なくデザイン制作がしたいのであれば、
両方使える必要がありますし、習熟するためには、
両方持っている必要があると思います。
しかし高いソフトではありますから、
予算的にどちらかにしたい、
という事はあるかもしれません。
という事で、どちらか一つしか買えない場合、
どちらを買うべきかという目安について、
目的別でお話ししていきます。
まず、フォトショップだけでも
大丈夫なケースとしては、
「写真加工」が主な目的である場合です。
写真が趣味で、写真の色調補正をしたい。
コスプレが趣味で、撮影した写真を加工したい。
そういう場合は、フォトショップを購入すべきです。
また、Webデザインをやりたい場合は、
プロでない限りフォトショップだけで
事足りるケースも多いです。
Webデザインでは本文の文字をHTML上で扱う為、
バナーなどの画像部分では、
あまり多く文字を扱いません。
図形も描けないなら描けないで、
図形を使用しないデザインにする事も、
それほど難しくありません。
一方で、商品写真の色調補正や合成、あるいは、
JPEGやGIFF、PNGなど、各種データ形式への変換等は、
ほぼ必ず扱える必要があります。
イラストレーターでもJPEGやGIFF、PNGへ、
Web画像の書き出しはできるのですが、
写真の色調補正等ができないのが難点です。
プロではない普通の人がWebデザインをやりたい場合、
おそらくメインのコンテンツは、
イラストレーターで描くような図解やグラフではなく、
商品写真や日記のような記録写真でしょう。
色調補正やトリミング(写真の切り抜き)の方が、
機能として活躍するケースが多いのです。
文字を扱うとしてもせいぜい商品写真に価格を入れたり、
バナーにキャッチコピーを入れる程度だったりするなら、
フォトショップでも充分以上に実現できます。
こういった場合は、フォトショップを選ぶべきでしょう。
ちなみにフォトショップには、
フォトショップエレメンツ
(Photoshop Elements)という、
廉価版があって、
1万円ちょっとで購入可能です。
普通の人がやりたいくらいの事は
ほとんどできますので、
継続課金の必要なフォトショップより、
こちらを買い切りで購入した方が
お得かもしれません。
次にイラストレーターの方が良いケースですが、
ロゴや説明図などを作りたい場合は、
イラストレーターがおススメになります。
フォトショップには製図の為の機能が
ほとんどありません。
グラフや図解、イラストなど、
写真以外のビジュアル要素を作りたい場合は、
イラストレーターを使う事になります。
また、チラシやパンフレットなど、
印刷物を作りたい場合はイラストレーターが必須です。
文字を大量に扱うようなデータを作ろうと思うと、
やってやれなくはないのですが、
フォトショップではちょっと扱いにくいです。
フォトショップは写真や画像の加工のソフトなので、
デザイン制作の場合はどうしても全体よりも、
全体の中の「部分」を作る役割になりがちです。
媒体全体のデザインをする場合は、
イラストレーターの方がやりやすいと言えるでしょう。
ちなみに、Webデザインと印刷物のデザインの
両方がやりたいならイラストレーターの方が
個人的には良いのではないかと思います。
JPEGやGIFF、PNGへのデータ書き出しは
イラストレーターでもできるので、
Web用の画像を作る事はできます。
できないのは写真の色調補正等になりますが、
写真の色調補正をするくらいの事なら、
もっと価格の安いソフトやフリーウェアでも
充分に対応可能です。
一方で、イラストレーターのような、
製図やデザインができるようなソフトは、
なかなか他で探しても見つかりにくいのです。
本当にフォトショップにしかできないような
ゴリゴリにマニアックな合成や画像生成は、
おそらくほとんどの方には縁の無い技術です。
というわけで、どちらか一つしか買えないなら、
僕はイラストレーターをおススメします。
それこそフォトショップエレメンツと、
イラストレーターという組み合わせは、
なかなか良い選択ではないでしょうか。
いかがでしょうか。
イラストレーターとフォトショップの違いが、
何となくお分かりいただけたでしょうか。
イラストレーターとフォトショップの違い、
それぞれの詳しい使い方や使い分け、
勉強方法や覚え方のコツについては、
僕の動画講座でも詳しく紹介しています。
参加は無料です。
講座では他に、お金が掛けられない方向けに、
イラストレーター等を無料で使う方法や、
代わりになるようなフリーウェアの紹介と
その使い方についても詳しく説明しています。
特にイラストレーターを無料で使う方法は、
いつまで使えるかわかりませんので、
今のうちに試してみた方が良いと思います。




[…] これとか。 […]
[…] ・ひと目で分かる!フォトショップ とイラストレーターの違い12個まとめ ・イラストレーターとフォトショップの違いと使い分け。 […]